İnsanların sevdiği nişan
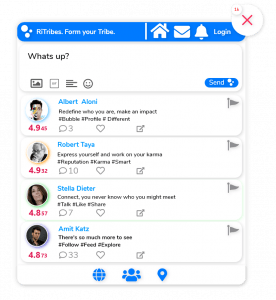
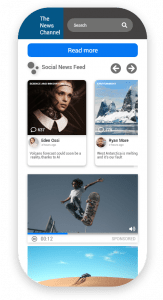
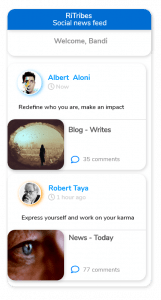
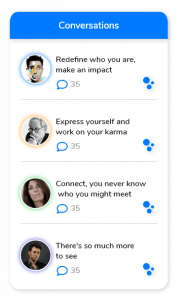
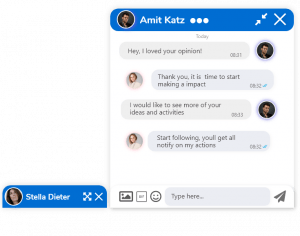
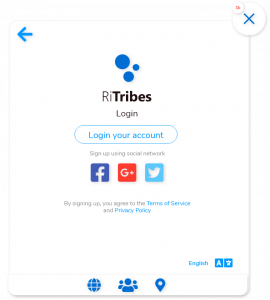
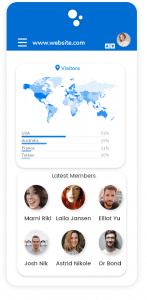
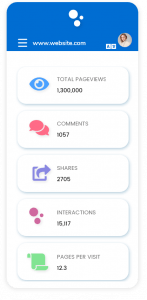
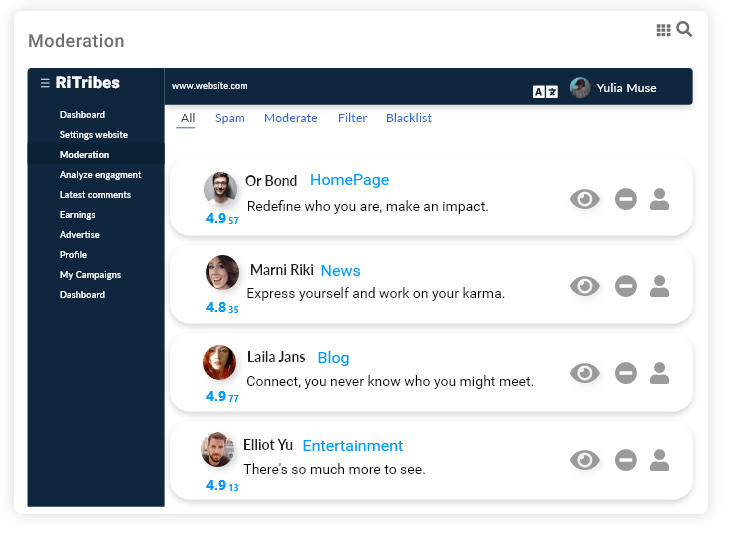
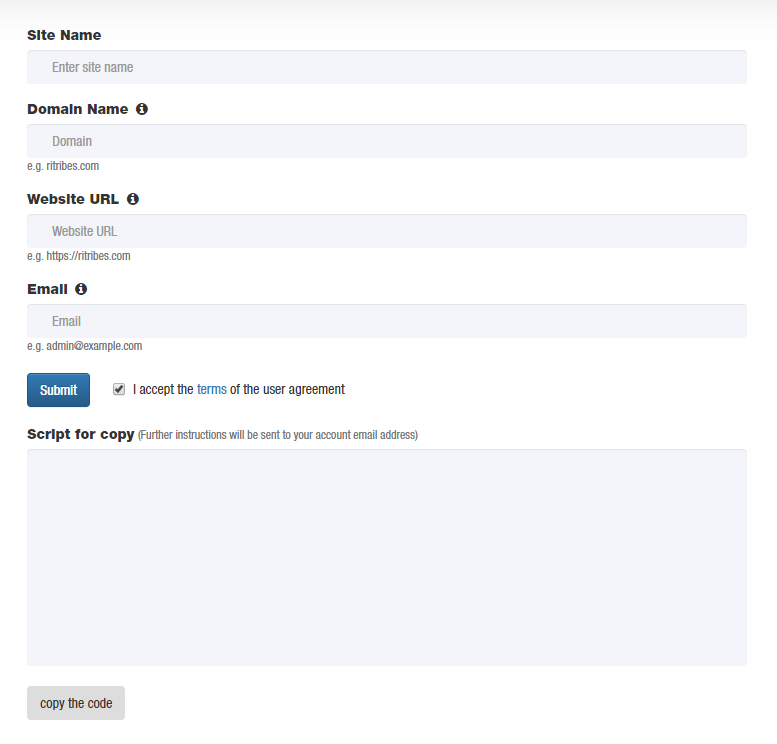
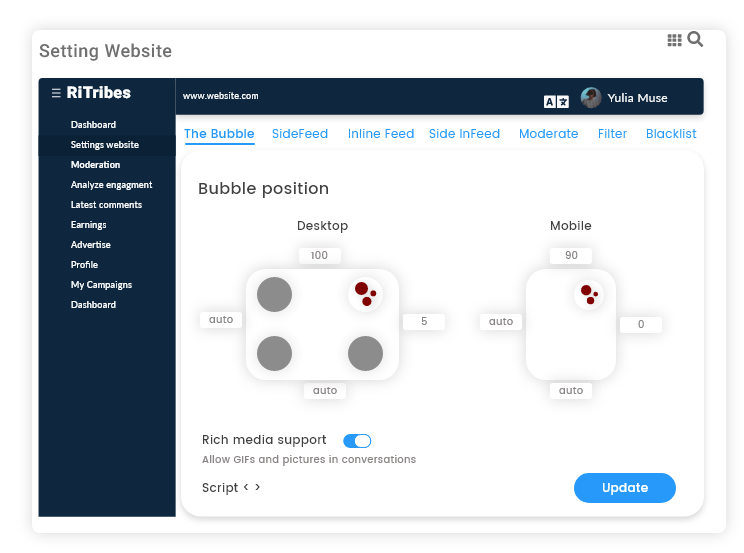
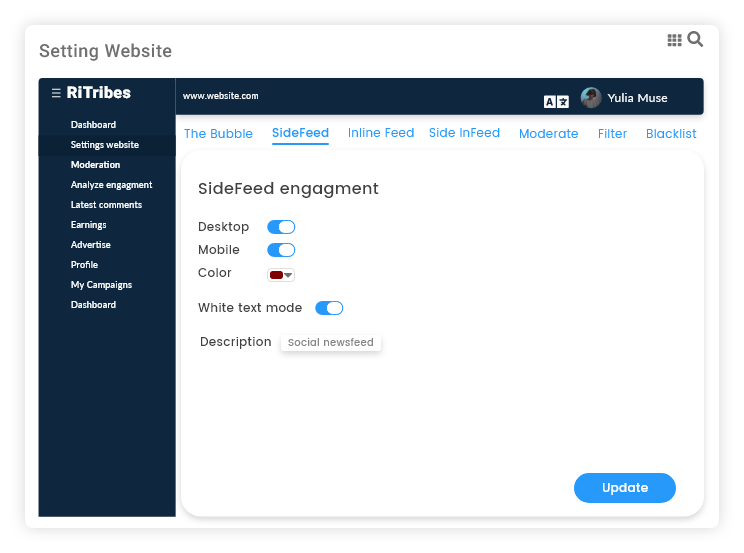
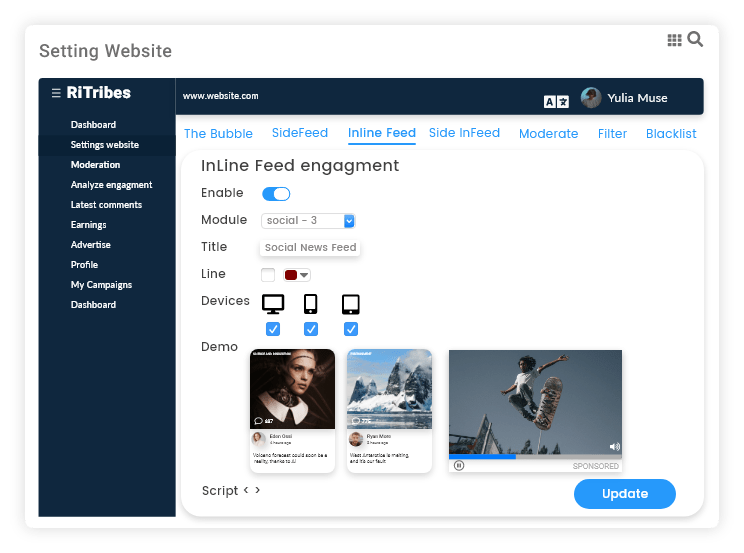
Etkileşim çözümlerimizi kullanarak, içeriğinizle meşgul olan sadık bir topluluk oluşturmanıza yardımcı olur. Çözümlerimiz arasında öncü sosyal yardım The Bubble, çeşitli modüllerde içerik beslemesi, gerçek zamanlı sohbetler, özel mesajlar ve canlı blog araçları yer alıyor. Bu araçlar sezgisel bir kullanıcı arayüzüne ve aynı zamanda kullanıcıları akıllı denetleme tarafından sitenizde tutan güçlü sosyal özelliklere sahiptir.